GEEKSAKU – Kamu Tahu OG Image? Apakah kamu pernah melihat tautan di media sosial yang memiliki gambar menarik yang disertai dengan judul dan deskripsi yang jelas?
Itu semua berkat Open Graph (OG) Image. Dalam artikel ini, kita akan membahas apa itu OG Image, cara memasangnya, serta bagaimana mengoptimalkan penggunaannya di platform seperti Twitter, Facebook, dan WordPress.
Apa Itu OG Image?
Open Graph Image, atau sering disebut OG Image, adalah gambar yang ditautkan dengan halaman web untuk dibagikan di media sosial dan platform lainnya.
Gambar ini digunakan untuk meningkatkan tampilan tautan Anda ketika dibagikan di situs seperti Facebook, Twitter, LinkedIn, dan lainnya.
OG Image adalah bagian dari protokol Open Graph, yang dikembangkan oleh Facebook untuk membantu membagikan konten web dengan lebih baik di platform mereka.
Open Graph Image adalah elemen penting dalam optimasi tautan yang dibagikan di media sosial karena dapat membantu menarik perhatian pengguna dan membuat tautan Anda lebih menarik.
Tanpa Open Graph Image, tautan Anda mungkin akan tampil dengan gambar default atau tidak akan menarik perhatian sama sekali.
Cara Memasang OG Image
Ada beberapa langkah yang perlu Anda ikuti untuk memasang OG Image pada halaman web Anda:
1. Menambahkan Tag Meta Open Graph
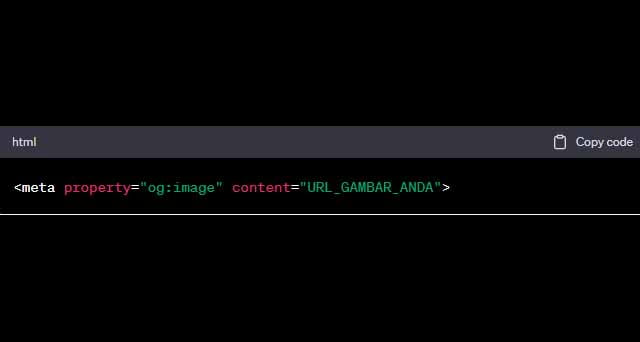
Anda perlu menambahkan tag meta Open Graph ke dalam kode HTML halaman web Anda. Berikut contohnya:

Gantilah URL_GAMBAR_ANDA dengan URL gambar yang ingin Anda tampilkan ketika tautan Anda dibagikan.
2. Spesifikasi Gambar yang Digunakan
Pastikan gambar yang Anda pilih memiliki spesifikasi berikut:
- Ukuran: Disarankan menggunakan gambar dengan ukuran minimal 1200 x 630 piksel. Ini akan memastikan tampilan yang baik di sebagian besar platform media sosial.
- Format: Gunakan format gambar seperti JPEG atau PNG.
- Kualitas: Pastikan gambar Anda berkualitas tinggi dan relevan dengan konten yang Anda bagikan.
3. Pengujian
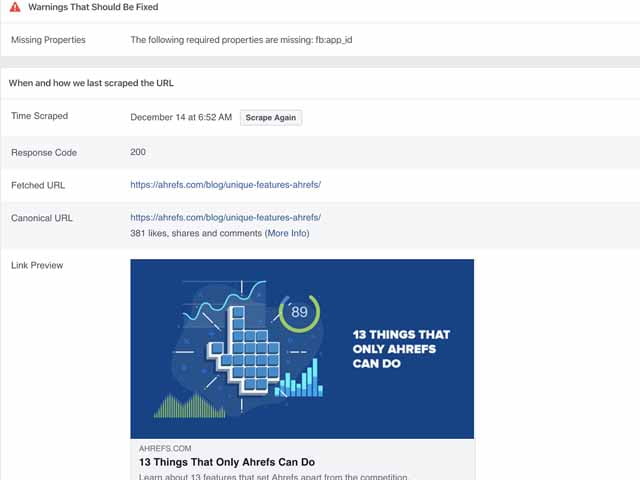
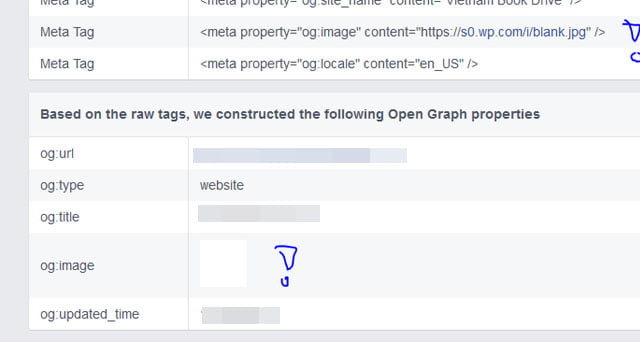
Setelah Anda menambahkan tag meta Open Graph, pastikan untuk menguji tautan Anda dengan menggunakan alat seperti Facebook Sharing Debugger atau Twitter Card Validator untuk memastikan gambar dan informasi yang ditampilkan sesuai dengan yang Anda inginkan.
OG Image untuk Twitter
Twitter juga menggunakan protokol Open Graph untuk menampilkan tautan dengan lebih baik. Untuk mengoptimalkan tampilan tautan Anda di Twitter, Anda dapat menambahkan tag meta Open Graph seperti yang disebutkan di atas. Pastikan properti og:image berisi URL gambar yang ingin Anda tampilkan di Twitter.
OG Image untuk Facebook

Facebook adalah salah satu platform yang paling umum digunakan untuk membagikan tautan. Untuk mengoptimalkan tampilan tautan Anda di Facebook, pastikan Anda mengikuti langkah-langkah yang telah dijelaskan di atas dan menambahkan tag meta Open Graph dengan properti og:image.
Plugin OG Image di WordPress
Jika Anda menggunakan WordPress sebagai platform situs web Anda, Anda dapat menggunakan plugin untuk memudahkan pengaturan Open Graph Image. Berikut beberapa plugin yang dapat membantu Anda:
- Yoast SEO: Plugin ini memiliki fitur pengaturan OG Image yang mudah digunakan.
- All in One SEO Pack: Plugin ini juga memiliki fitur Open Graph yang memungkinkan Anda mengatur OG Image dengan mudah.
Dengan menggunakan plugin ini, Anda dapat dengan cepat menambahkan tag meta Open Graph dan mengoptimalkan tampilan tautan Anda di media sosial.
Jika kamu mengalami error pada Open Graph Image, kamu bisa baca artikel berikut ini!
OG Image adalah elemen penting dalam optimasi tautan di media sosial. Dengan memasang Open Graph Image yang sesuai, Anda dapat meningkatkan tampilan tautan Anda di platform seperti Twitter dan Facebook.
Pastikan untuk mengikuti panduan ini dan menguji tautan Anda secara berkala untuk memastikan gambar dan informasi yang ditampilkan sesuai dengan yang Anda inginkan.
Dengan demikian, Anda dapat membuat tautan Anda lebih menarik dan mendapatkan lebih banyak pengunjung ke situs web Anda.
Cek Berita dan Artikel yang lain di Google News GEEKSAKU!